When you’re working in reactjs often you may face the issue objects are not valid as a react child. let’s fix the solution to the uncaught error objects are not valid as a react child. First, we need to understand why this error occurs, The error “Objects are not valid as a React child” typically occurs when you try to render an object as a child of a React component. This can happen if you’re trying to render an object directly, like this:
[code]
import React from ‘react’;
function ComponentName() {
const myObjectName = { name: ‘John’, age: 30 };
return (
<>
{myObjectName}
</>
);
}
export default ComponentName
[/code]
Solutions to objects are not valid as a react child problem
To fix this error, you need to make sure that you’re rendering a valid React element. If you want to display the contents of the object, you can convert it to a string using the JSON.stringify() method. Here’s an updated example:
You may also like this:
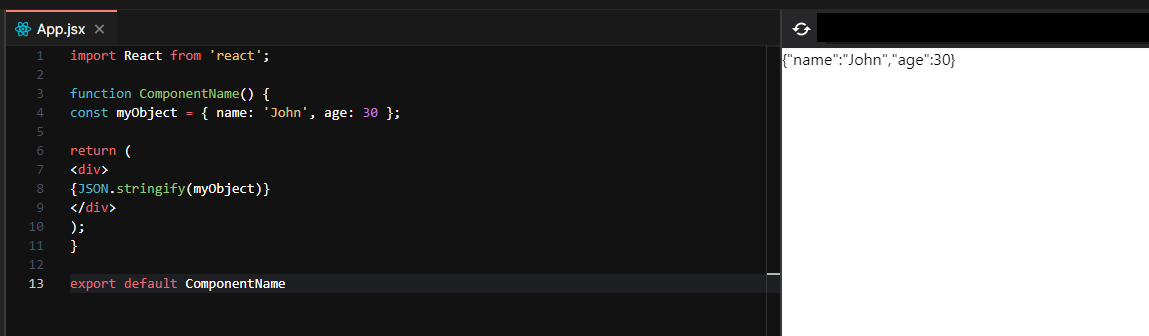
[code]
import React from ‘react’;
function ComponentName() {
const myObject = { name: ‘John’, age: 30 };
return (
<div>
{JSON.stringify(myObject)}
</div>
);
}
export default ComponentName
[/code]
For a better understanding please check the output in the below image

This will convert the object to a JSON string and display it as text within the <div> element. If you want to display specific properties of the object, you can access them using dot notation or bracket notation. For example:
[code]
import React from ‘react’;
function ComponentName() {
const myObject = { name: ‘John’, age: 30 };
return (
<div>
Name: {myObject.name}, Age: {myObject.age}
</div>
);
}
export default ComponentName
[/code]
This will display the name and age properties of the object as text within the <div> element.
A clear output of the above is displayed in image
The parameter (name, age) used in the above code is used just for an example.